As you might have noticed already, Facebook as been on vedovini.net since last December. To this purpose I have been using the Sociable! fbConnect plugin for WordPress that enables visitors to login using their Facebook credentials and later comment using their Facebook identity and feature those comments on their Facebook stream.
As you might have noticed already, Facebook as been on vedovini.net since last December. To this purpose I have been using the Sociable! fbConnect plugin for WordPress that enables visitors to login using their Facebook credentials and later comment using their Facebook identity and feature those comments on their Facebook stream.
However, I wanted a deeper integration between this blog and my Facebook profile. Here is what I have done.
In the process of installing the fbConnect plugin you have to create a Facebook application and, among other things, Facebook applications feature a canvas page and an application tab. The canvas page is the main application page, the tab can be added to any user’s or page’s profiles.
To setup the canvas page you specify an URL that will either serve FBML (Facebook markup) or pure HTML. In the latter case the page is displayed in an IFRAME.
Initially, I used the IFRAME version to display the home page but I found awkward to have my blog design mixed with the Facebook design. Additionally this technique cannot be used for tabs, that only support FBML.
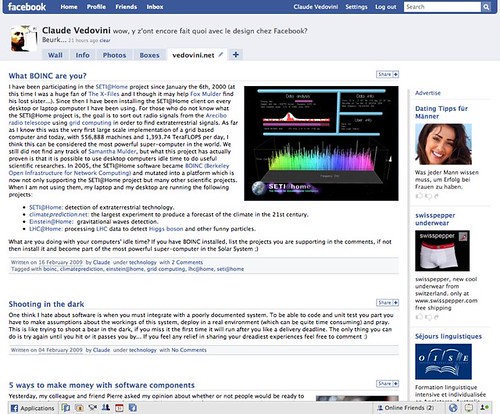
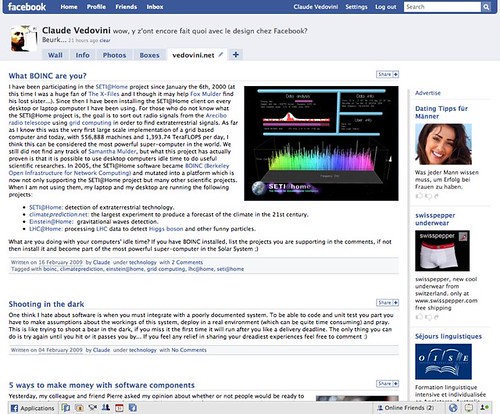
Finally, I crafted special pages on this blog that serves only FBML with a special Facebook styling extracted from Foxinni’s Facebook WordPress Theme. The resulting canvas page can bee seen here and the corresponding profile tab is now featured on my own Facebook profile, here (you may not be able to see this one because of Facebook privacy control so I inserted a screenshot below).

If this is getting enough interest I might package it as a WordPress plugin. Leave a comment if you are interested or if you have additional ideas.
UPDATE (2010-03-13): This is now a WordPress plugin, see my plugins page.
 Last week Google announced Google Sidewiki, a new service that enables anyone to comment on any page.
Last week Google announced Google Sidewiki, a new service that enables anyone to comment on any page.