I already wrote an article here about customizing your LinkedIn profile but there is a slight difference if you want to customize the recommendations scroller, so here you go, how to add the recommender’s picture and headline to the scroller.
In that example I am going to show you how to add the recommender’s picture and headline below the recommendation, if you want to add something else you will have to check first in the LinkedIn API documentation the name of the fields you want to retrieve and how the data will be structured when returned by the LinkedIn API.
Contrary to the profile there’s no setting that allows you to customize the list of fields to be returned, that list is hardcoded in the plugin. Hopefully, it can be overridden. Open your wp-config.php file and place the following line at the end, just before the “That’s all, stop editing!” comment:
|
1 |
define('LINKEDIN_FIELDS_RECOMMENDATIONS', 'recommendations-received:(recommendation-text,recommender:(first-name,last-name,public-profile-url,headline,picture-url))'); |
Once you’ve done that, go to your theme folder wp-content folder and create a new folder named linkedin (copying the customized templates in the theme folder still works but, as of version 1.19, this is the preferred method). Copy the recommendations.php template from the WP-LinkedIn plugin’s folder named templates to that new folder. Open the template, find the following lines:
|
1 2 3 |
<div class="recommender"> ... </div> |
And replace them with those:
|
1 2 3 4 5 6 7 8 |
<div class="recommender"> <?php if (isset($recommendation->recommender->publicProfileUrl)): ?> <?php if (isset($recommendation->recommender->pictureUrl)): ?> <a href="<?php echo esc_url($recommendation->recommender->publicProfileUrl); ?>" target="_blank"><img src="<?php echo esc_url($recommendation->recommender->pictureUrl); ?>" alt="" width="20" border="0" /></a> <?php endif; ?> <?php echo $recommendation->recommender->firstName; ?> <?php echo $recommendation->recommender->lastName; ?> <?php if (isset($recommendation->recommender->headline)): ?> - <?php echo $recommendation->recommender->headline; ?> <?php endif; ?> <?php _e('Anonymous', 'wp-linkedin'); ?> <?php endif; ?> </div> |
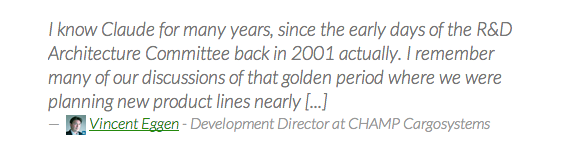
Save, upload to your server et voilà . Be aware that not everyone has a public profile picture or a headline, so those might not show up for some of the profiles. Here is what it looks like:
Don’t hesitate to post a comment below if you have questions or if you want to share your customizations.


http://www.denverprophit.us/ my footer was the only place I could fit the recommendations. Yet still, they are clipped on the right. Any suggestions?
Had to remove the plugin. It interfered with a different plugin. Do you have shortcodes?
You can specify the width of the widget or use shortcodes, please read the documentation.
It’s possible to add picture-url to the Profile fields option, and then add to the recommendation div in profile.php, but the code differs slightly:
recommender->publicProfileUrl)): ?>
<a href="recommender->publicProfileUrl); ?>"
target="_blank">
recommender->pictureUrl)): ?>
<img src="recommender->pictureUrl); ?>" width="20px" border="0">
recommender->firstName; ?>
recommender->lastName; ?>
Hello,
Could I get some help please?
I have done the above and ‘picture/headline’ is still not visible on the WP about page:
http://blaszokdemo.tedor.info/
It’s a subdomain.
1) this is the part in the WP ‘config.php’:
https://www.dropbox.com/s/c6ic17z6ig7ah8n/wp-config.png
2) this is the new file in the ‘blaszok’ theme folder:
https://www.dropbox.com/s/x0ytgcfa4z2wk9l/recommendations.png
3) this is in the WP-Linked in setup profile fields:
summary, specialties, languages, skills, educations, positions, recommendations-received:(recommendation-text,recommender:(first-name,last-name,public-profile-url,headline))
4) in LinkedIn Dev OAuth User Agreement
only r_basicprofile is selected.
// however it doesn’t matter what I select, nothing changes…
// could the problem be with on the Linkedin site?
Any help greatly appreciated,
best,
Kris
Hello Krisztian,
You made the customization for the recommendations scroller but you are using the profile shortcode on your about page, not the scroller. Please see this post: http://vedovini.net/2013/06/showing-more-of-your-linkedin-profile-with-wp-linkedin/ it’s almost the same thing :)
Hello Claude,
Thank you for your reply. Sorry, I should have read the introduction more carefully.
However, I like the idea of having the pictures and additional info of the ‘recommenders’ in the scroller in the sidebar.
Unfortunately I couldn’t work this scroller business out:
1) I added the line to the config.php file and
2) have altered the file in the theme/linkedin folder as described above
If I make these changes I the scroller stops showing the recommendation text but shows the picture, name and position.
If I remove the recommendation.php file, it all goes back to basics and I can only see the default setting:
https://www.dropbox.com/s/3xfcm4rynz0iscf/scroller.png
I am sorry I cannot figure out what I did wrong.
Same happens when I add the widget to the footer for examples.
any help greatly appreciated,
thanks,
Kris
check your template, you removed the line that outputs the recommendation text
Claude,
yes, I am really sorry! I should look more carefully!
Works like a charm:
http://tedor.info/portfolio/
Thank you very much!
Kris